取代Google Analytics?Umami自托管体验
昨天介绍了Dokploy 中有template部署的方式,即有很多预置的docker-compose,一键部署一些热门的开源项目,今天再一起来看看通过Dokploy还能部署什么有意思的项目。
我自己浏览一番之后,除了一些cms项目、数据库项目外,Umami是最吸引我的。

Umami简介
Umami是一个开源的,以隐私为中心的网络分析工具,作为谷歌分析的替代品。它提供了对网站流量、用户行为和性能的基本见解,同时优先考虑数据隐私。
与许多传统分析平台不同,Umami不收集或存储个人数据,避免了对cookie的需求,并且符合GDPR和PECR。
Umami的设计是轻量级的,易于设置,可以自托管,让用户完全控制自己的数据。
因为是一键部署,所以实际上你几乎没什么需要做的了。
但需要注意的是,你需要把默认域名的https勾选上,否则如果你的站点是https的,那么将无法收集到数据。
此外,如果你自己服务器带宽不大,可以尝试把script单独放到CDN上,可以节约一点带宽。
使用体验
该说不说,很多海外项目做的确实更丝滑,用了一段时间后发现,几乎没什么需要改进的地方,但如果你想在此基础上进行二次开发,有几个点需要注意。

部署方式
Umami支持Docker部署,所以可以直接部署到三方平台,比如Vercel、OceanCloud等平台,但我还是习惯于部署在自己的服务器上。
二次开发
1.更改项目名称:
Umami是next.js开发的项目,经过对源码的阅读发现,实际上很多AI说的可以通过环境变量配置项目名称的说法是错误的。
Umami在页面上的名字包括meta中的信息都是写死在代码中的,需要fork代码到本地之后进行全局替换。
但如果你只是想换一下logo,也可以在Dokploy部署之后,通过sftp的方式进行替换。
2.设置共享跨域
Umami支持公开数据看板到网络,比如我有一个需求是给我的cms用户看他们站点的数据,如果我自己开发一个数据看板就很麻烦,所以可以直接在Umami打开共享链接之后,通过iframe展示给用户。
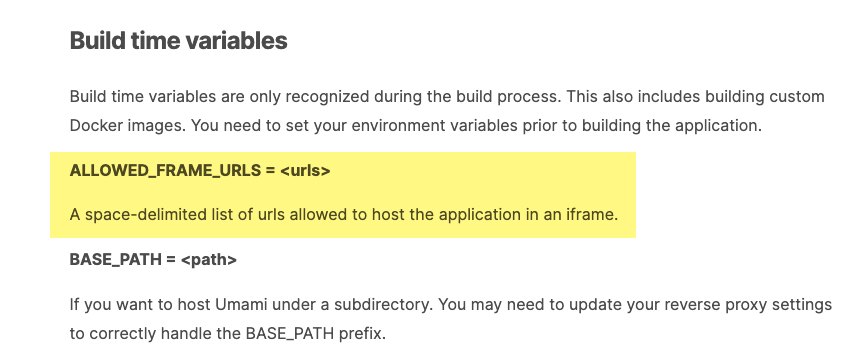
但Umami默认是不允许被套在iframe中的,需要自己form代码下来之后,在dockerfile中新增一个build-time变量:ALLOWED_FRAME_URLS,然后重新build之后再部署才可以。

就简单介绍到这里。如果你也有很多网站项目需要监控,可以尝试自己部署一套Umami。
当然,我仍然建议同时使用Google Analytics,懂的都懂 ;D。

